Broken images – Let’s solve it with 12 Steps
Broken images - Let's solve it with 12 Steps
In WordPress, how to fix Broken images error and Image Upload problems? That’s exactly what we’ll talk about plus will know the reasons which make that happen.
Broken images
In WordPress, how to fix Image Upload problems and broken image errors?
WordPress is typically good for all users looking for a user-friendly content management system.
But they may sometimes come across a bizarre mistake that prevents them from uploading images to the media library.
If they try, the uploading process will either fail, or every picture looks broken.
This error can be very serious since the whole work is interrupted.
Be sure to fix the upload of the image and WordPress broke image error to resume early your work.
In this guide, we shall tell you about this problem and solve it step by step.
Before this, however, Try to see the root cause that leads to the upload image error.
Why does the upload image failure happen?
In short, There are several reasons for this, like a web server unstable, a sudden website attack, or false file permission that helps to upload the image error.
To return your website to normal, this problem you must solve this as quickly as possible. How can you do that?
12 Steps to fix Broken images in WordPress
In WordPress, how to fix the Image Upload problem and broken image error?
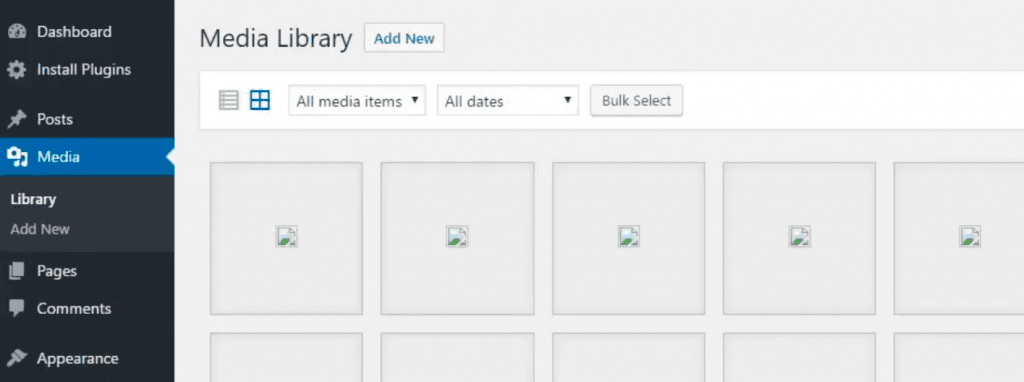
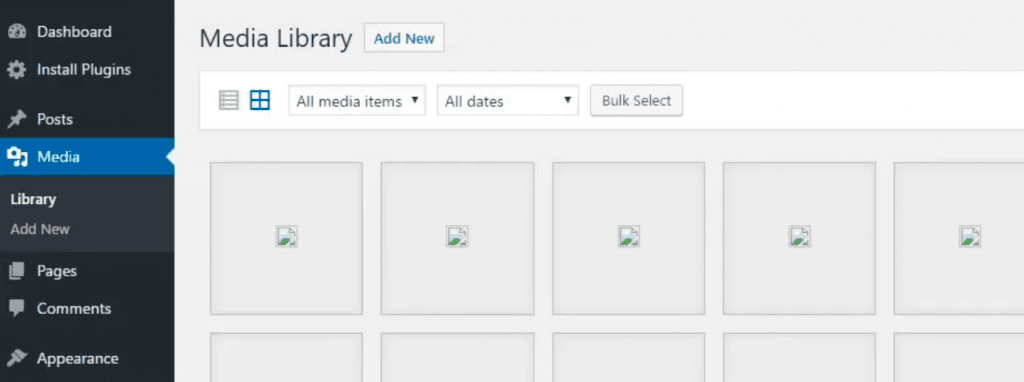
When this mistake occurs, a normal website looks like this:

You have to access your web server using FTP to solve this problem.
For demonstration purposes and for example, we use FileZilla.
How to fix broken images on website
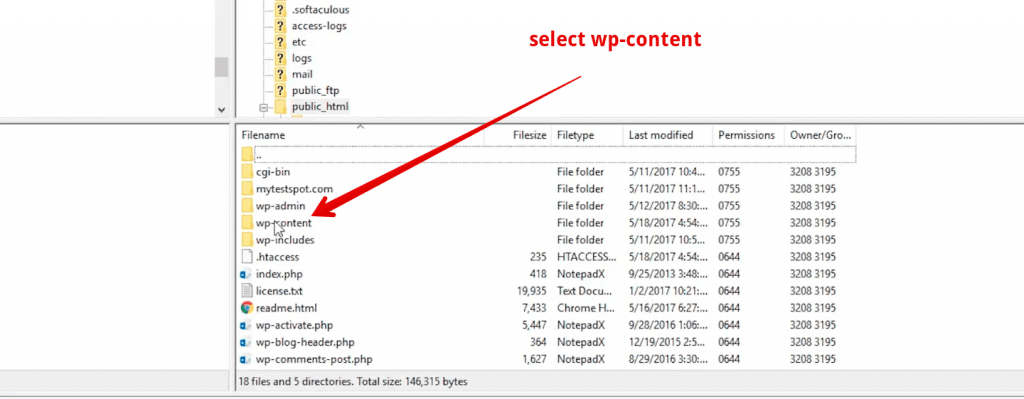
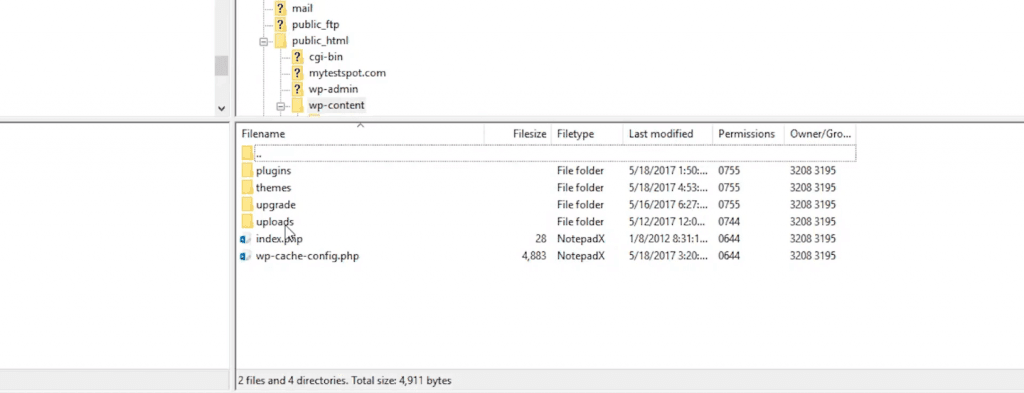
1- Once your web server is accessible, select the folder ‘ wp-contain ‘ from the ‘ public HTML ‘ button.

2- Within the folder “wp-Content”, look for “uploads” that contain all of your media files.

3- If you take the cursor to the folder ‘ upload ‘ and emphasize it,
some file information can view as shown below in the following image:

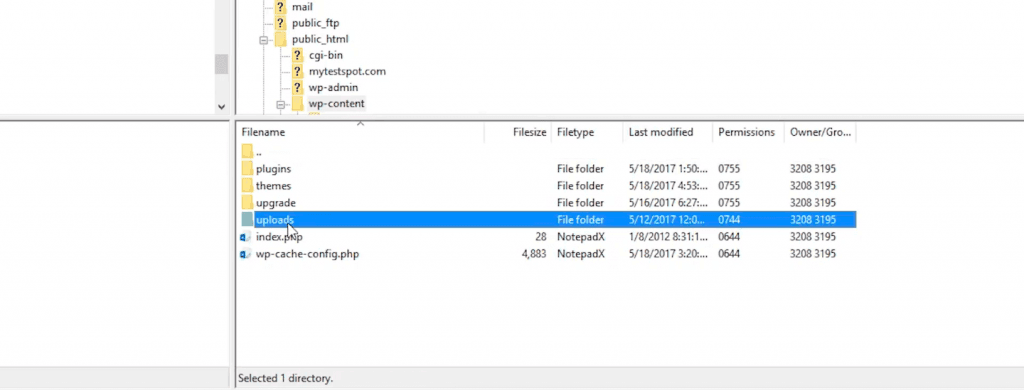
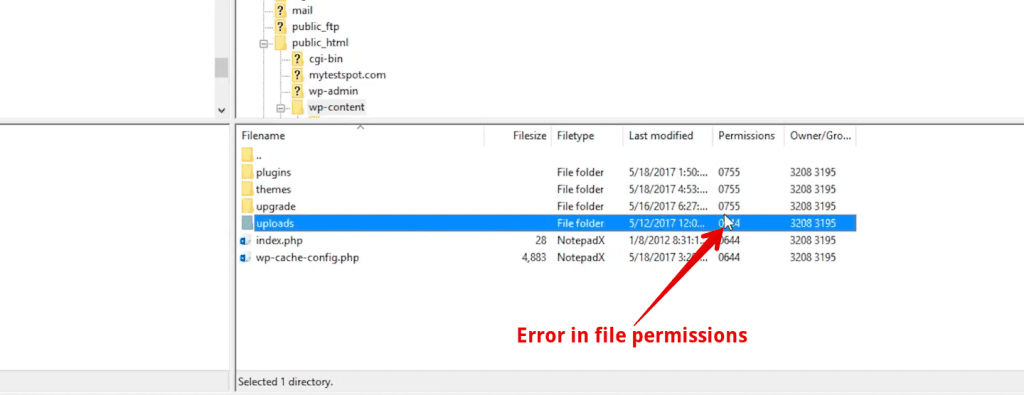
4- File permission is one of the most common issues causing image upload errors.
After the ‘ uploads ‘ folder has been highlighted, something’s wrong, you’ll know:

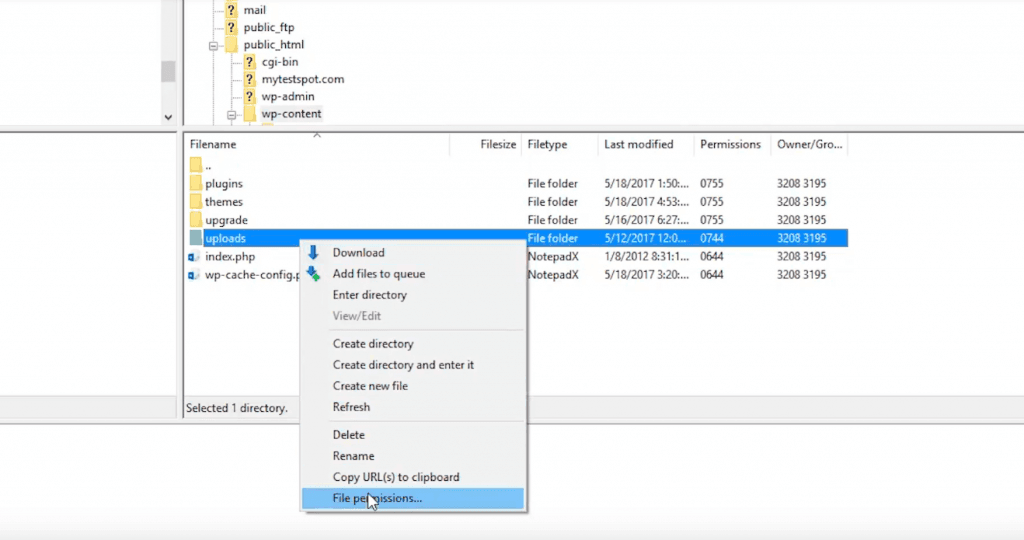
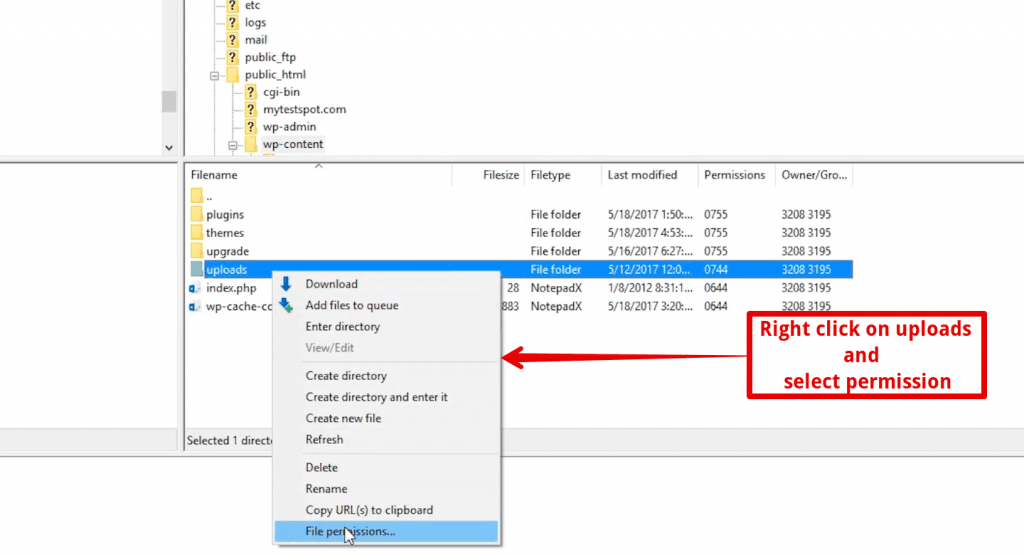
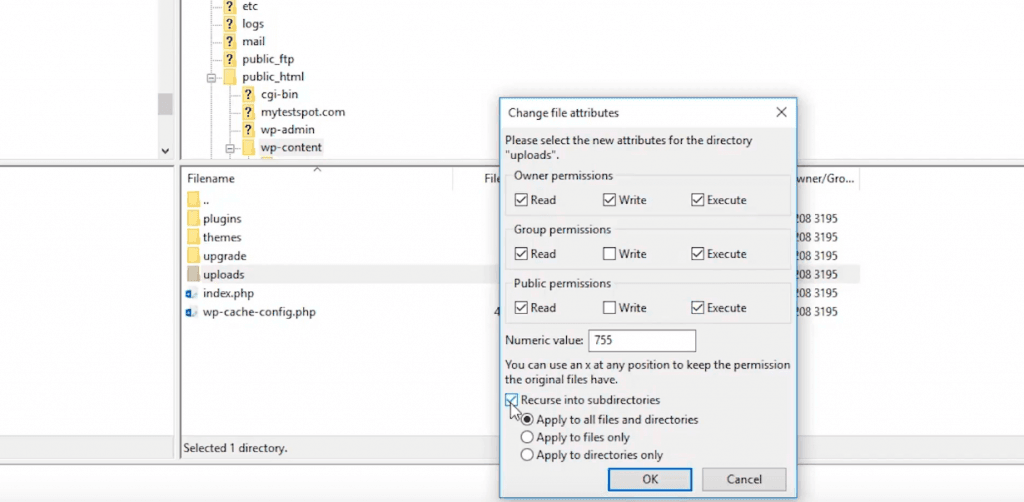
5- Just right-click “Uploads” and go to “File Permit” to read, write and make modifications.

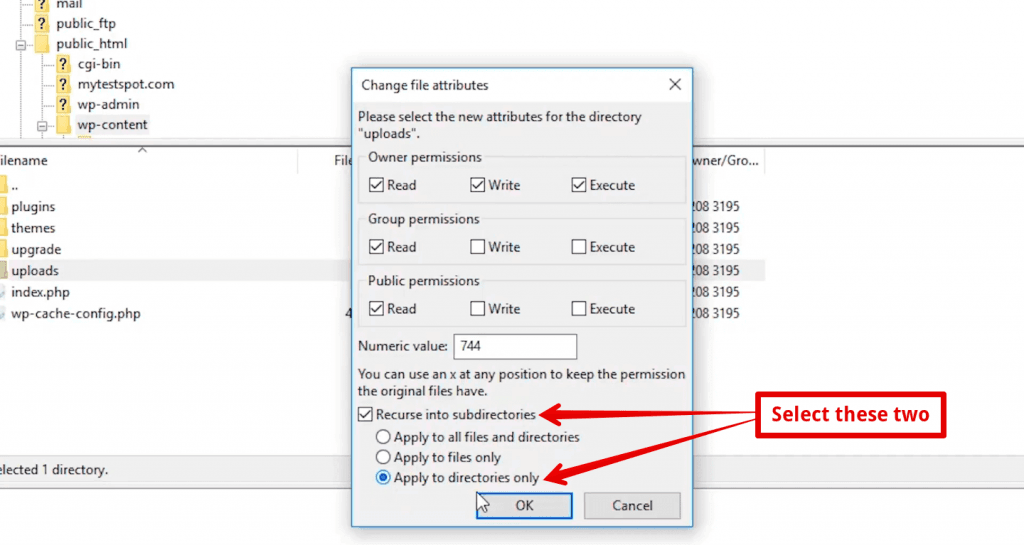
6- Once you have arrived, Click “Recurse to Subdirectories” and choose “Apply to directories only”.

7- To see if the error has been fixed, go back to your website.

8- When you access the media library, you see that all the pictures are still broken.
It means you need another file permission input to change.

9- Return to the folder ‘ uploads ‘, to access “File permissions” right-click on it.

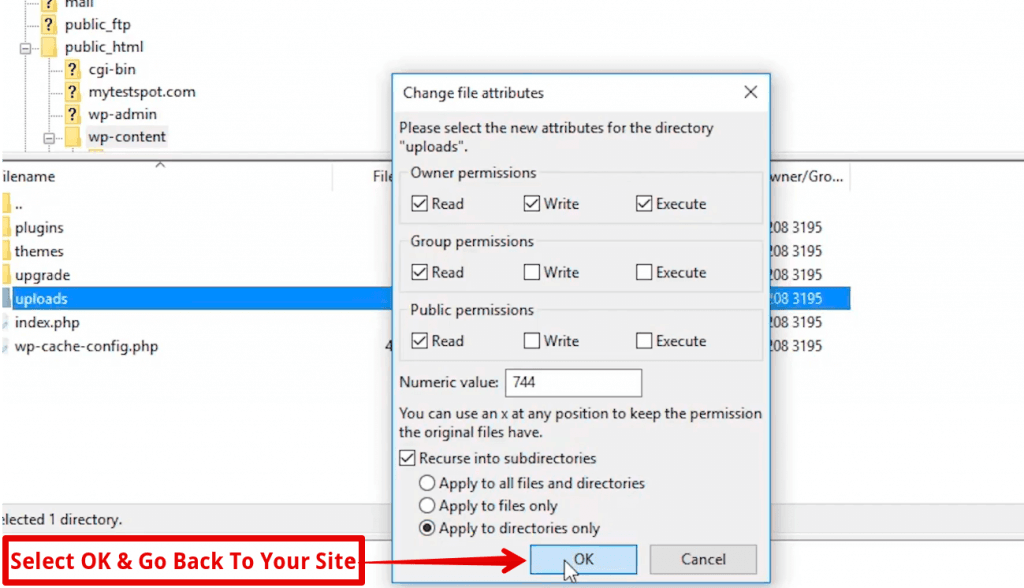
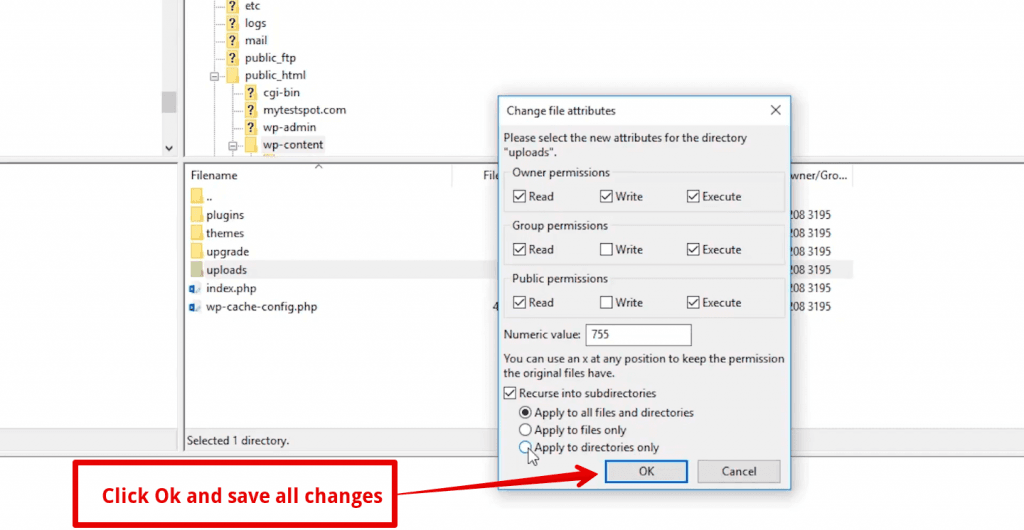
10- Now change the figure from 744 to 755 and also allow group allowances and public permissions to be executed.

11- Save the modifications by clicking to “OK” then return to your website.

12- In short, Update your website by clicking on “refresh”, and you will also see all the pictures returning to normal.

How do you fix a broken image in HTML?
1. The fix for most people is to add <style>img {display:block}</style> at the top of their HTML coding.
* Hotmail and Gmail have the same problem rendering juxtaposed images, but Gmail seems to require an additional, inline “IMG” tag step to resolve it.
2. For Gmail, just add style=” display: block” into the “img” tag for any broken images that appear to have this horizontal gap.
example:
<img style=” display: block” src=”myimage.jpg” alt=” HTML code to fix horizontal image gaps in an email” />
3. Another fix is to add “line-height: 1px;” instead of “line height: 0;” to the table cell containing the image. This seems to fix the problem in most email clients.
4. A final option is to set line-height to 1px in <td> cells within an HTML table and to set display: inline; border:0 in the IMG HTML. This approach seems to work for displaying images in Firefox, Chrome, Safari, and Outlook 2007.
Conclusion
So, if an image upload error occurs, just look at the permissions for the file and change the value to correct it.
Usually, if a new image plugin or theme is installed, or a virus is attacked, it is very likely that the media folder on your website will affect.
Finally, you need to modify the file permissions in this case and also immediately resolve the problem.
This problem is a danger to your website because it may affect the speed of your website.
Track these steps help you easily to fix this mistake.
Reference HERE