In the previous article, we presented two steps to know how to speed your website, today we will complete our explanation of how to speed the pages and we will provide 3 more steps.
Speed up your website
1- Utilize CSS and JavaScript with asynchronous loading
Once your files are minified and combined, the way you load it on your pages can also be optimized.
CSS and JavaScript scripts can be loaded in two ways, like in synchronous or asynchronous terms.
If your scripts load one by one, they will be displayed one by one in the order.
Loading asynchronous of your scripts, some of them would load at the same time, on the other hand.
Asynchronous loading can accelerate your pages because of a browser loads a page, moves upwards to downwards.
If it comes to a non-asynchronous, CSS or JavaScript file, until the particular file has been fully loaded, it will cease loading.
If the same file is asynchronous, other elements could be loaded on the page simultaneously by a browser.
Using the WP Rocket plugin tab “Static Files”, please check the “CSS / JS rendering blocking” options.

Choose “Save Changes”, then test your site to ensure it all loads properly.
2- Delay Loading JavaScript
Defer a file means that you can not load it until you have loaded other components.
If you postpone large documents, such as JavaScript, make sure you can load without delay the remainder of your content.
If you have a page for WordPress, you can allow deferred JavaScript loading with the above WP Rocket plugin.
Just go to the “Load deferred JS files” box, and you’re all right to go.
If an HTML site exists, just before the < /body > tag, you’ll have to set an external JavaScript file, which feels like that following:

Source: Steve Souders
3- Speed up your website: Reduce first-byte time
Besides the moment it takes to fully load your website, you’re also going to want to look at how long it takes to begin loading.
First-byte time, or TTFB, is the time a browser has to wait for its first byte of server information.
A TTFB below 200 ms is recommended by Google.
Unlike many factors, the majority of site owners concentrate on results, it’s a concern on the server-side.
If a customer visits your website, your browser will send the HTTP request to the hosting server.
Between the original request and the first byte, three steps must be taken, they are DNS lookup, Server processing and Response.
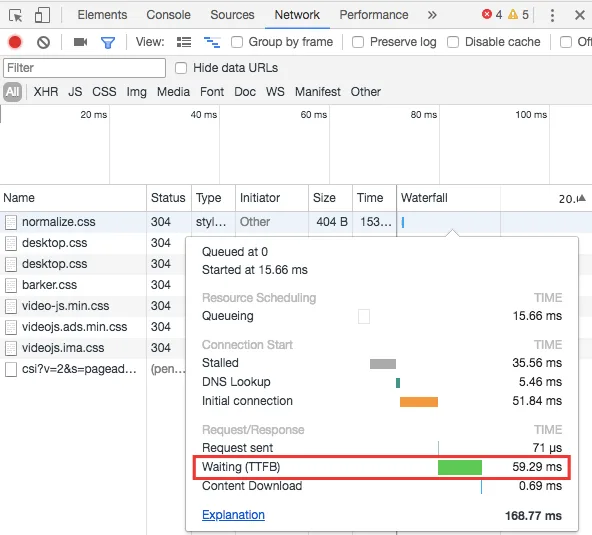
Chrome Developer Tools
Use either Chrome Developer Tools can see how long it takes for your website or a tool for third parties.
Using Developer Tools, remember that your Internet connection may affect response time.
Thus your own link is slower, the longer the responsibility of your server appears.
In developing tools to access this data, on the top item in the “Waterfall” column press the “Network” tab and the mouse.

You can also use a number of free instruments from third parties such as WebPageTest from an information centre testing your website.

If the TTFB is less than 200ms, you’re in good condition.
Otherwise, there might be several other root problems.
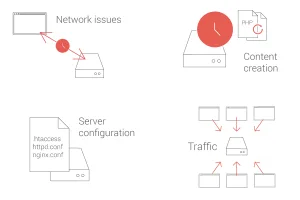
Generally, slow TTFB problems are caused mostly by network problems, dynamic content development, internet server setup and traffic.

Of the four elements, you’ve got control of two like creating and configuring dynamic content.
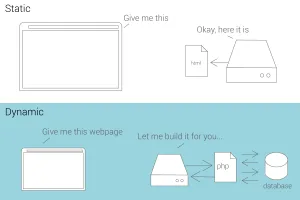
Contrary to static pages, before reacting, a server must “create” a dynamic file.

Your websites are likely to be dynamic if you have a WordPress site.
This implies that you have to communicate before you are provided with a database that is “constructed” with PHP.
By allowing cache you can decrease the time it takes that we’re going to get to in a minute.
Source: CSS-Tricks








